Disini saya bagikan 2 style menu accordion, yang satu menggunakan javascript dan sata tanpa java script, tampilannya juga berbeda silahkan kamu pili mana yang kamu anggap cocok untuk di pasang di blog kamu.
Cara Memasang Widget Menu Accordion di Blogger
cara memasangnya mudah saja, dan seperti biasa:
- Buka akun blog Anda.
- Pilih tata letak
- Klik add gadget di menu tata letak.
- Pilih HTML / JavaScript widget dari daftar.
- Dalam HTML / JavaScript, pastekan kode dibawah dan simpan widget.
Menu Accordion Style 1
 |
| Menu Accordion (Style 1) |
<div id="acc">
<div id="isi1">
<h3><a href="#isi1">Judul 1</a></h3>
<div class="post">
Masukkan item anda disini,bisa berupa teks atau widget. Misalnya gambar:<br/><br/>
<img alt="seocips" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCVdnrTTUc6fQVVSx08biOgS4vCXjFbk7hFilSnle-myG1De5vR1kTJOi4OoEfqoNYV9BFgBiVMdwA-Rz0sLUnSGynbdQ7NDtDky-dL9JfCt9rBYLDQKtdaAaF2-LkMVCSZ5x79ZpeagI/s230/Seocips-logo-head.png" title="seocips" width="100%" />
</div>
</div>
<div id="isi2">
<h3><a href="#isi2">Judul 2</a></h3>
<div class="post">
Masukkan item anda disini,bisa berupa teks atau widget
</div>
</div>
<div id="isi3">
<h3><a href="#isi3">Judul 3</a></h3>
<div class="post">
Masukkan item anda disini,bisa berupa teks atau widget
</div>
</div>
</div>
<style>
#acc{background:#333;font:13px arial;
line-height:1.6em;padding:10px;margin:0;}
#acc h3{padding:5px 10px;margin:0;color:#222;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhd2Xi6gXCKARTS-A-YaeCwVIEj-yN9Kcjlm_pZr3TjfBGO8TrNQ020fvwWBXBkO_0GNR2JOMNudqfK3Xyr3-vcHOixbQKkPxr830g-rRhg5nj27S6Gpbixenj3y3l0fy3zdgxe6rHfmJA/s1600/seocips-mnubg.png) repeat-x top;margin:10px 4px 8px; padding:8px 16px; border:1px solid #111;}
#acc h3 a{color:#ddd;text-decoration:none;}
#acc h3 a:hover{ color:#ffcc00; }
#acc .post{background:#fff;color:#000;padding:10px;margin:10px 4px;display:none;
border:2px solid #111; transition:all .6s;}
#acc :target h3 + .post {display:block;height:200px;overflow:auto;}
#acc :target h3 a{color:#ffcc00;}
</style>
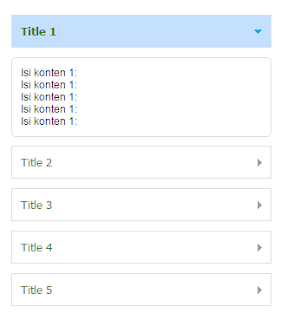
Menu Accordion Style 2
 |
| Menu Accordion (Style 2) |
<div id="accordion">Nah itulah style menu accordion yang dapat saya bagikan saat, ini dan untuk style lain, nanti dilain kesempatan
<h2>Title 1</h2>
<div class="content">
<!-- isi konten -->
Isi konten 1:
<!-- /isi konten end -->
</div>
<div id="accordion">
<h2>Title 2</h2>
<div class="content">
<!-- isi konten start -->
Isi konten 2
<!-- /isi konten end -->
</div>
<div id="accordion">
<h2>Title 3</h2>
<div class="content">
<!-- isi konten start -->
Isi konten 3
<!-- /isi konten end -->
</div>
<div id="accordion">
<h2>Title 4</h2>
<div class="content">
<!-- isi konten start -->
Isi konten 4
<!-- /isi konten end -->
</div>
<div id="accordion">
<h2>Title 5</h2>
<div class="content">
<!-- isi konten start -->
Isi konten 5
<!-- /isi konten end -->
</div>
</div>
</div>
</div>
</div>
</div>
<style>
/*Accordion Seocips*/
#accordion{width:100%;margin:auto;border:none}
#accordion h2{padding:10px 10px;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLi69MKMJUYbVGH_SrTC6CNyMP8meV97dHFkZnK3yGKNrzXVQboXdnt3WBCze4_a8S6zrkGZfMs-YWV0MvCCyM8mpR7S8266-YVC5oR6IRSucE0pXXV45hpDl9NX2D11JzaG6yJsUtXaQ/s1600/arrow_right.gif);background-repeat: no-repeat;background-position: right center;font:normal 13px Tahoma;border:1px solid #999;cursor:pointer;color:#38761d;border:1px solid #ddd;}
#accordion .content{font:normal 12px Arial;padding:10px;border:1px solid #ddd;border-radius:5px;}
#accordion .content ul {list-style:none;margin:0 0 0;padding:0 0 0;}
#accordion .content li {margin:0;padding:7px 0 8px 0;text-indent:0px;border-bottom:1px dotted #ccc;line-height:1.3em;}
#accordion .content li a:hover {text-decoration:none;color:#000;}
#accordion h2.active{background: rgba(60,150,255,0.3);font-weight:bold;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgncKK251C-n-fuG76rjksnFbV17fm80nWtj8B9FT_6UQwqAzbQIoRKT2XGQb_4Y_gK5fCxQ2w372cMvx7ed8vUruGjAHtNUCRzbE7y8KrsRlr270Ul6caVsfBDT36w0yUHlNBqCjbzGFI/s1600/arrow_down.gif);background-repeat: no-repeat;background-position: right center;}
</style>
<script type="text/javascript" src="http://yourjavascript.com/121511228073/accordion-menu.js"></script>
<script type='text/javascript'>
$(function() {
$('#accordion .content').hide();
$('#accordion h2:first').addClass('active').next().slideDown('slow');
$('#accordion h2').click(function() {
if($(this).next().is(':hidden')) {
$('#accordion h2').removeClass('active').next().slideUp('slow');
$(this).toggleClass('active').next().slideDown('slow');
}
});
});
</script>
Sumber









